Nesse artigo gostaria de compartilhar a forma prática de utilização do padrão de projeto Repository, muito utilizado para separação da camada lógica da camada de acesso a dados. Aproveitando, uniremos os recursos do Repository ao do MVC para mostrara facilidade na implementação e no reaproveitamento de código.
Sendo assim, começaremos nossa aplicação pelo modelo do banco de dados que será utilizado.
Para os exemplos gerados nesse artigo estou utilizando:
Visual Studio 2010
.NET Framework 4.0
Entity Framework
LINQ
Sql Server
ASP.NET MVC 4 Web Application
Razor
Gerando o Banco de Dados
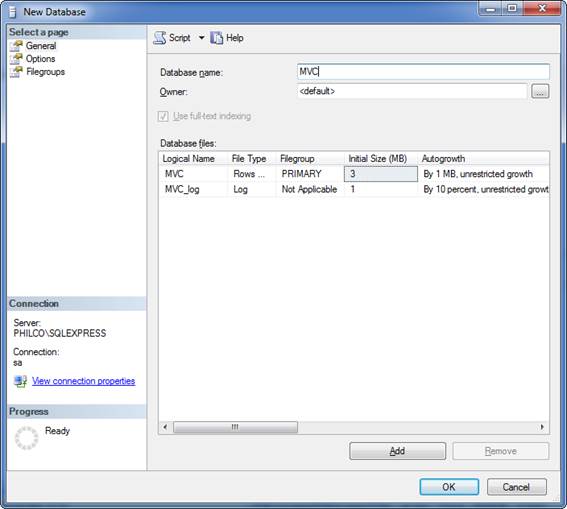
Abra o Sql Server Management Studio e crie o banco de dados para nossa aplicação como mostra a imagem01.

Imagem 01 – Criando o Banco de Dados da aplicação.
Em “New Database” o nome dado a nossa base será MVC, após digitar o nome, clique em OK como mostra a imagem 02.

Imagem 02 – Banco de dados nomeado como MVC.
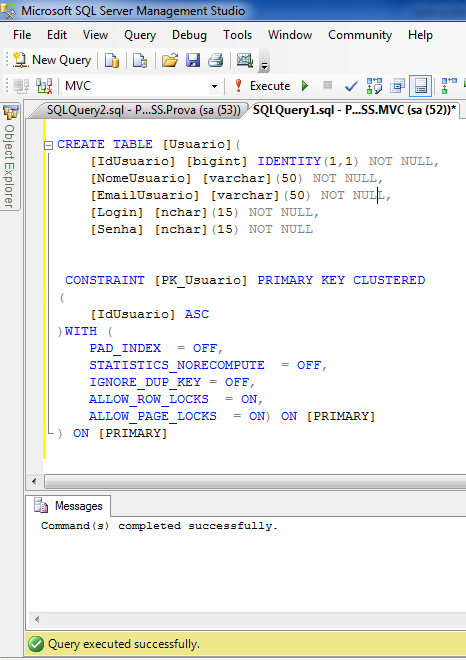
Com o Banco de Dados criado, abra uma nova janela clicando em “New Query” e utilize o script CREATE TABLE a seguir:
CREATETABLE [Usuario](
[IdUsuario] [bigint] IDENTITY(1,1)NOTNULL,
[NomeUsuario] [varchar](50)NOTNULL,
[EmailUsuario] [varchar](50)NOTNULL,
[Login] [nchar](15)NOTNULL,
[Senha] [nchar](15)NOTNULL
CONSTRAINT [PK_Usuario] PRIMARYKEYCLUSTERED
(
[IdUsuario] ASC
)WITH (
PAD_INDEX=OFF,
STATISTICS_NORECOMPUTE=OFF,
IGNORE_DUP_KEY=OFF,
ALLOW_ROW_LOCKS=ON,
ALLOW_PAGE_LOCKS=ON)ON [PRIMARY]
)ON [PRIMARY]
Antes de rodar o comando, certifique-se de que o banco selecionado é o MVC, como mostra a imagem 03.

Imagem 03 – Script executado no Banco de dados MVC.
Com o Banco de Dados e a Tabela criada, precisamos de pelo menos dois registros na tabela, conforme script a seguir:
INSERTINTO [Usuario]
([NomeUsuario]
,[EmailUsuario]
,[Login]
,[Senha])
VALUES
('João Marcos'
,'contato@tilosofia.com.br'
,'jmsaka'
,'12345')
INSERTINTO [Usuario]
([NomeUsuario]
,[EmailUsuario]
,[Login]
,[Senha])
VALUES
('Aderbal Lacerda'
,'aderbal@gmail.com'
,'aderb'
,'ABC')
Com os dados inseridos, podemos continuar a preparação da nossa aplicação.
Gerando a Aplicação
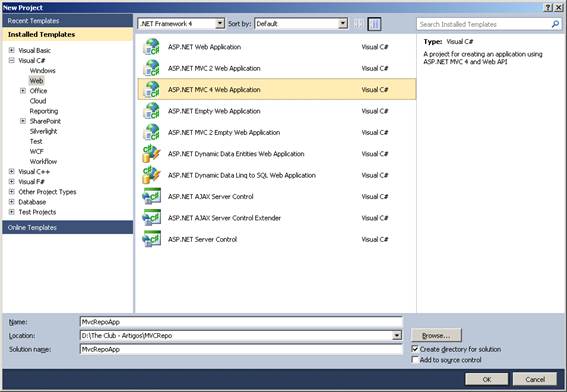
No visual studio 2010, selecione o projeto ASP.NET MVC 4 Web Application e nomeie para MVCRepoApp e clique em “OK” como mostra a imagem 04.

Imagem 04 - Projeto ASP.NET MVC 4 Web Application.
Na janela “New ASP.NET MVC 4 Project” selecione o template “Basic” como mostra a imagem 05.

Imagem 05 - Projeto ASP.NET MVC 4 com template Basic.
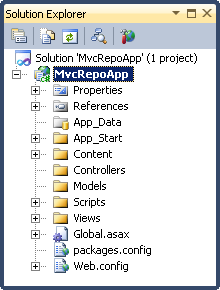
Repare como ficou a estrutura de pastas na Solution Explorer com as camadas Model, View, Controller como mostra a imagem 06.

Imagem 06 – Model, View, Controller na composição do projeto MVCRepoApp.
Com a estrutura padrão estabelecida, vamos utilizar o Entity Framework para mapear nossa tabela de usuários e prover o objeto e seus recursos que facilitarão nossa implementação.
Para isso, realize as seguintes etapas:
Vá até a janela Solution Explorer, clique com o botão direito no projeto MVCRepoApp e escolha Add -> New Item.
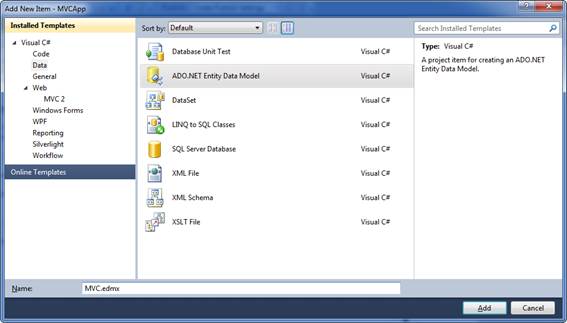
Na janela que se abrirá “Add New Item – MVCRepoApp” selecione a opção “Data” em “Installed Templates” e a primeira opção “ADO.NET Entity Data Model” e coloque o nome de MVC.edmx conforme imagem 07.

Imagem 07 – inclusão do Entity Data Model
Na janela que se abrirá você estará na etapa “Choose Model Contents”, clique em “Generate from Database” (pois, nesse caso, já temos a tabela e a entidade do banco que será reconhecida automaticamente) e em seguida clique em Next conforme imagem 08.

Imagem 08 – opção “Generate from Database” selecionada.
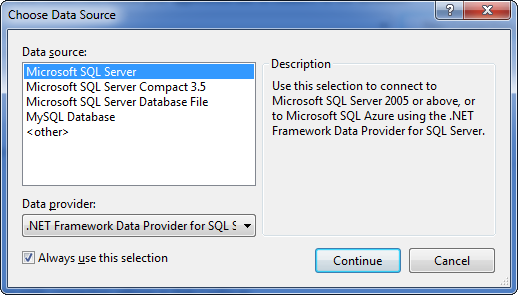
Na etapa “Choose your data Connection” clique em “New Connection” e selecione “Microsoft SQL Server” e depois clique em “Continue” conforme imagens 09 e 10:

Imagem 09 – Seleção de nova conexão clicando em “New Connection”.

Imagem 10 – Seleção do nosso Data Source Microsoft SQL Server
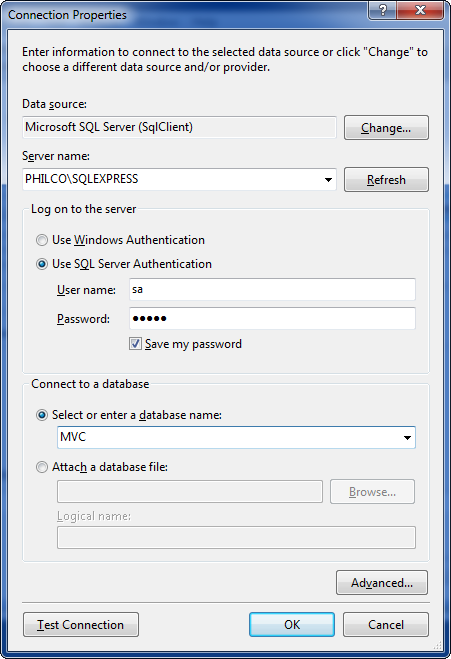
Em “Connection Properties” informe os dados (Server Name, Authentication Mode, Select or enter a database name) para acesso conforme imagem 11.

Imagem 11 – Connection Properties
Após preencher os dados, testar a conexão e clicar em “OK”, a tela “Entity Data Model” deverá estar preenchida conforme imagem 12.

Imagem 12 - Entity Data Model após estabelecer conexão.
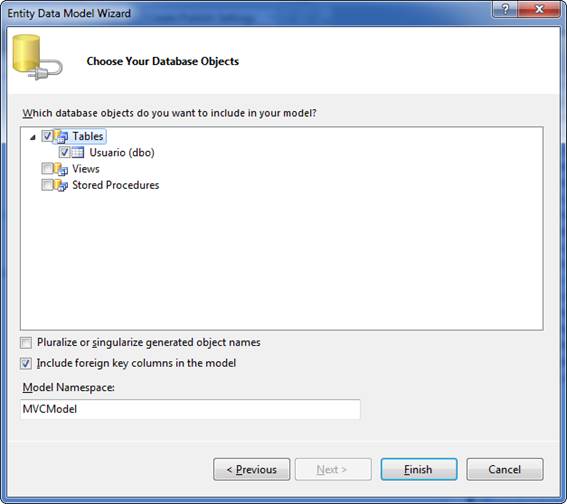
Na tela seguinte será necessário escolher os objetos que serão mapeados, no caso desse artigo somente a tabela Usuários como mostra a imagem 13.

Imagem 13 – Seleção do objeto que será mapeado.
Finalizando essa etapa e clicando em “Finish”, o arquivo MVC.edmx será exibido como mostra a imagem 14.

Imagem 14 – Arquivo MVC.edmx gerado.
Com o banco de dados definido e mapeado encerramos a primeira parte, onde o foco foi direcionado principalmente para questões teóricas e preparação inicial da nossa aplicação.
Conclusão
Nesse artigo iniciamos apenas a estrutura do nosso projeto de forma que esteja preparado para que o design pattern Repository possa ser apresentado junto com a estrutura da aplicação em MVC.
|
